Level up your design and development team SVG Workflow
@robyn_larsen
r@robynlarsen.ca
SVG Workflow & Advanced Filters
@robyn_larsen
r@robynlarsen.ca
Source: Progaming League
former nuclear engineer turned front end developer
aka major nerd and amateur gnar schredder
Content
-
SVGs for Designer - Project goals and where we can take it
-
Collaboration: Exporting SVG - The bones of our SVGs
-
SVG code for Beginner - Export and optimization methods
-
FED SVG Workflow - The cost of building it right
-
Advanced SVG - The fun filters that nobody knows about
SVGs for Designers
Determine your goals: Stagnant or Animated?
SVGs for Designers
Communicate. Communicate early.
SVG Assets
Sketch and Illustrator


Exporting Assets
Illustrator

Exporting SVG Illustrator for
Responsive Web Design in 2 minutes
SVG Assets
Sketch

- By default, exported SVG code in Sketch is really messy
defaults write com.bohemiancoding.sketch3 exportCompactSVG -bool yes
Source: robots.thoughtBot.com
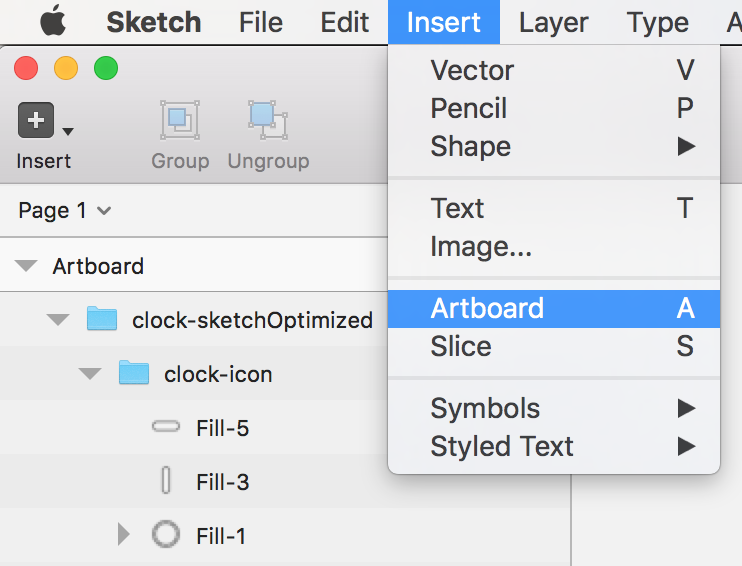
Export SVGs in Sketch
By default the Sketch canvas is infinite
1) Add SVGs to their own artboards prior to exporting

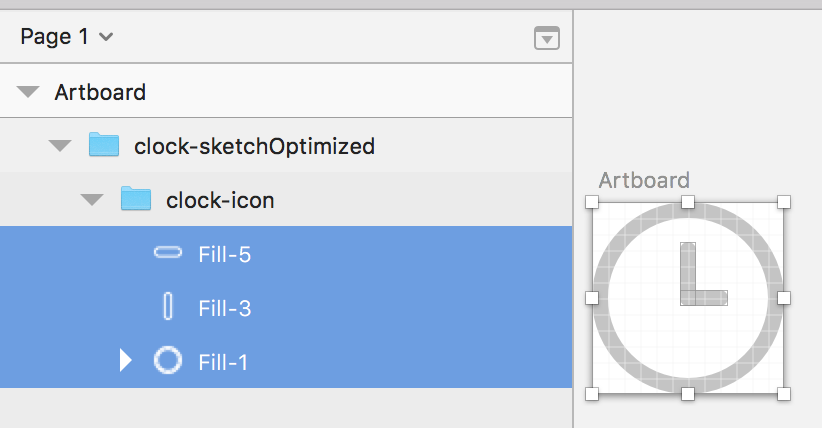
Export SVGs in Sketch
2) Select svg layers (can't use dotted arrow select, will need to select in the layers panel)

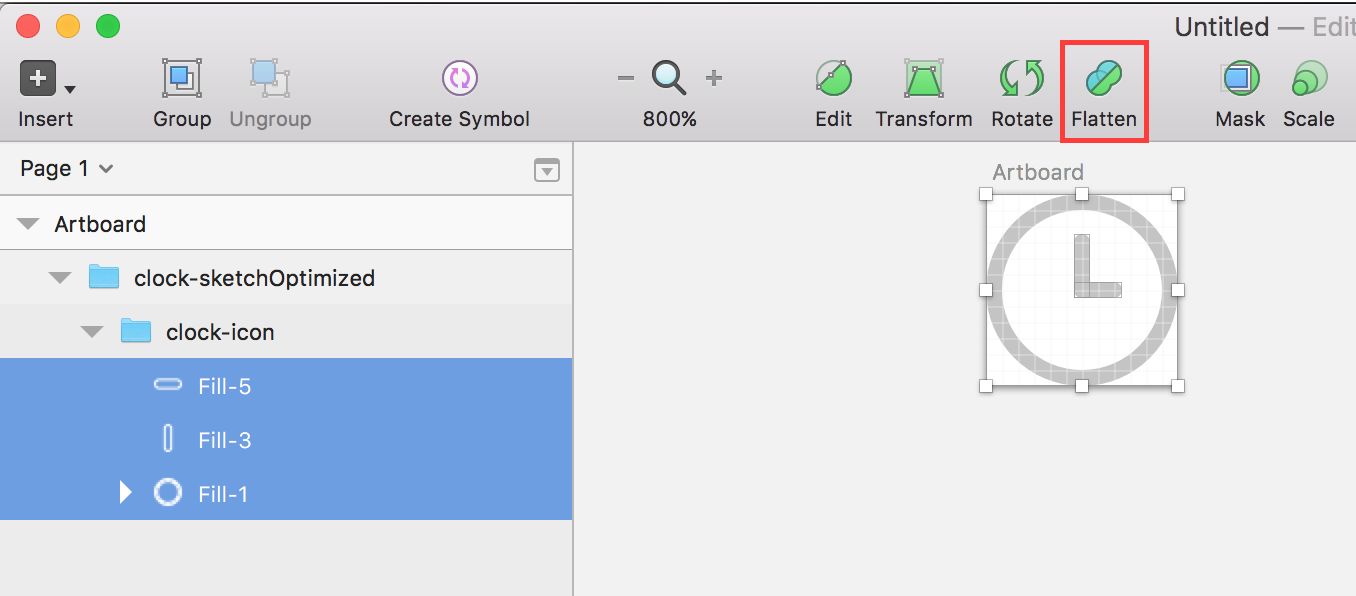
Export SVGs in Sketch
3) Flatten - removes the inline transform/translate/rotate attributes

Sketch Workflow
- Name your layers - it translates to an id
- add SVGs to their own artboard
- Use
icon-&logo-prefix for svg icons - Try to add all simple icons to one svg file
- Utilize
<use>element (discussed later)
- Utilize
- Reduce layer nesting to prevent complex inline SVG nesting
- Flatten and merge layers
- Reduce the complexity of shapes and reduce points - will reduce
<path>elements
SVG Code for Beginners
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg width="33px" height="33px" viewBox="0 0 33 33" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 3.4.2 (15857) - http://www.bohemiancoding.com/sketch -->
<defs></defs>
<g id="Welcome" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" stroke-linecap="round" stroke-linejoin="round">
<g id="Contact-Mobile-Portrait" transform="translate(-263.000000, -22.000000)" stroke="#FFFFFF">
<g id="Mobile-Menu-+-Page-1" transform="translate(-2333.000000, 0.000000)">
<g id="Mobile-Menu">
<g id="Group" transform="translate(2333.000000, 0.000000)">
<g id="Stroke-5-+-Stroke-7" transform="translate(263.000000, 22.000000)">
<g>
<path d="M0.825,0.825 L32.175,32.175" id="Stroke-5"></path>
<path d="M32.175,0.825 L0.825,32.175" id="Stroke-7"></path>
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</svg>
SVG Code for Beginners
<svg viewBox="0 0 33 33"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs></defs>
<g>
<path d="M0.825,0.825 L32.175,32.175" id="Stroke-5"></path>
<path d="M32.175,0.825 L0.825,32.175" id="Stroke-7"></path>
</g>
</svg>
SVG Optimization
To optimize or not to optimize
Go back to your project goals.
SVGO
SVG Optimization
Node.js based tool for optimizing SVG graphical files
npm install -g svgo
svgo --pretty folder/
svgo --pretty file.svg
svgo --pretty file.svg file.min.svg
Front end development
SVG Workflow
At this point we have been given the assets and optimized what we wanted to in the SVG code.
Defaults - forces the svg to only take up 100% of the parent container
svg, img, iframe, video {
max-width: 100%;
}
FED SVG Workflow
- Name your layers - it translates to an inline id
- Use
icon-&logo-prefix for svg icons & logos, respectively - Remove inline
widthandheightattributes - Try to add all simple icons to one svg file
- Utilize
<use>element
- Utilize
svgo --pretty icons/- Other
svgoparameters include--addClassesTOSVGElement -s=svgClass
Advanced SVG
Filters, Lighting Effects & Gaussian Blur
For all you math nerds, you will see standard deviation, keySplines, cubic bezier and k-not values.
Filters
Default path with fill color
<svg class="svg svg-glow" style="fill:#61bde3;"
viewBox="0 0 137.3 137.3" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<use xlink:href="#svgBadge"/>
</svg>
feComposite, animate, feGaussianBlur
<!-- Glowing Pulse Animation -->
<filter id="glow">
<!--Blur effect-->
<feGaussianBlur stdDeviation="7" result="blur1">
<animate attributeName="stdDeviation"
from="3" to="7" dur="1s" repeatCount="indefinite"
values="3; 7; 7; 3;" keyTimes="0; 0.45; 0.75; 1"
keySplines=".42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;"/>
</feGaussianBlur>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="spec1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
feComposite, animate, feGaussianBlur
<!-- Glowing Pulse Animation -->
<filter id="glow">
<!--Blur effect-->
<feGaussianBlur stdDeviation="7" result="blur1">
<animate attributeName="stdDeviation"
from="3" to="7" dur="1s" repeatCount="indefinite"
values="3; 7; 7; 3;" keyTimes="0; 0.45; 0.75; 1"
keySplines=".42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;"/>
</feGaussianBlur>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="blur1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
fePointLight
<!-- Spotlight in a single spot -->
<filter id="spotlight">
<!--Blur effect-->
<feGaussianBlur stdDeviation="2" result="blur1" />
<!--Lighting effect-->
<feSpecularLighting result="spec1" in="blur1"
specularExponent="100"
lighting-color="rgba(255, 255, 255, 0.1)">
<!--Light source effect-->
<fePointLight x="60" y="69" z="100"/>
</feSpecularLighting>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="spec1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
fePointLight
<!-- Spotlight in a single spot -->
<filter id="spotlight">
<!--Blur effect-->
<feGaussianBlur stdDeviation="2" result="blur1" />
<!--Lighting effect-->
<feSpecularLighting result="spec1" in="blur1"
specularExponent="100"
lighting-color="rgba(255, 255, 255, 0.1)">
<!--Light source effect-->
<fePointLight x="60" y="69" z="100"/>
</feSpecularLighting>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="spec1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
<!-- Light travelling across the icon -->
<filter id="spotlight-moving">
<!--Blur effect-->
<feGaussianBlur stdDeviation="2" result="blur1" />
<!--Lighting effect-->
<feSpecularLighting result="spec1" in="blur1" specularExponent="100"
lighting-color="rgba(255, 255, 255, 0.1)">
<!--Light source effect-->
<fePointLight x="40" y="100" z="50">
<animate attributeName="x" from="20" to="200"
dur="4s" repeatCount="indefinite"
values="-10; 100; 170; 200; -10;" // defining the posiiton of the light
keyTimes="0; 0.15; 0.45; 0.75; 1"
keySplines=".42 0 1 1; //keySplines defines set of Bezier control points
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;" />
</fePointLight>
</feSpecularLighting>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="spec1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
feSpecularLighting
<!-- Light travelling across the icon -->
<filter id="spotlight-moving">
<!--Blur effect-->
<feGaussianBlur stdDeviation="2" result="blur1" />
<!--Lighting effect-->
<feSpecularLighting result="spec1" in="blur1" specularExponent="100"
lighting-color="rgba(255, 255, 255, 0.1)">
<!--Light source effect-->
<fePointLight x="40" y="100" z="50">
<animate attributeName="x" from="20" to="200"
dur="4s" repeatCount="indefinite"
values="-10; 100; 170; 200; -10;" // defining the posiiton of the light
keyTimes="0; 0.15; 0.45; 0.75; 1"
keySplines=".42 0 1 1; //keySplines defines set of Bezier control points
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;" />
</fePointLight>
</feSpecularLighting>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="spec1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
feComposite
combination of the two input images pixel-wise in image space
<!-- Glowing Pulse Animation -->
<defs>
<!-- Spotlight in a single spot -->
<filter id="spotlight">
<!--Blur effect-->
<feGaussianBlur stdDeviation="2" result="blur1" />
<!--Lighting effect-->
<feSpecularLighting result="spec1" in="blur1" specularExponent="100"
lighting-color="rgba(255, 255, 255, 0.1)">
<!--Light source effect-->
<fePointLight x="40" y="15" z="50"/>
</feSpecularLighting>
<!--Composition of inputs-->
<feComposite in="SourceGraphic" in2="spec1" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0" />
</filter>
</defs>
operator=arithmetic applies result = k1*i1*i2 + k2*i1 + k3*i2 + k4
Ruby Helper
def embedded_svg(filename, options = {})
assets = Rails.application.assets
file = assets.find_asset(filename).source.force_encoding("UTF-8")
doc = Nokogiri::HTML::DocumentFragment.parse file
svg = doc.at_css "svg"
if options[:class].present?
svg["class"] = options[:class]
end
raw doc
end
Use
= embedded_svg "svg/ralph.svg", class: "ralph-logo"
SVG 2.0
shipped Sept.15.2016
Resources
SVG - viewport
I like to visualize the SVG canvas with a viewBox the same way as Google maps. You can zoom in to a specific region or area in Google maps; that area will be the only area visible, scaled up, inside the viewport of the browser. However, you know that the rest of the map is still there, but itâs not visible because it extends beyond the boundaries of the viewport - itâs being clipped out.